Add alternative text, or “alt text,” to every meaningful image in digital content.
Impact
When incorporating or designing images for digital content, it's important to bear in mind two distinct audiences:
- Those capable of viewing the images.
- Those unable to do so.
While it's evident that providing alternative formats for individuals who are blind or visually impaired is necessary, it's also crucial to consider sighted users who may disable image loading or encounter broken images. They too will require information to understand the intended message of the visuals.
Example
A sighted person may see an icon like the one below if a link to an image is broken and no alt text is provided.
Dos and Dont's
Alt text, also known as alternative text, serves as a means for assistive technologies to convey content to a wider audience.
It also assists authors in ensuring that images effectively communicate their intended message.
Do
- Answer the question: What does the image convey in this specific context?
- Use clear, concise language; keep the explanation brief.
- Provide distinct information in alt text and surrounding content.
- Alt text describes the content of the image, while captions provide further context about its purpose.
Don't
Don't simply describe the surface features of the image or graphic.
Don't include the same alt text everywhere an image is used.
Don't use the name of the file itself (e.g., "graphic.png").
Avoid the use of phrases such as "image of ..." or "graphic of ..."; most users will be aware that an image is present, either by visual observation or adaptive technology.
Longer descriptions (more than about 125 characters) should be included in the body text of your document or as a separate page that you link to, rather than as alt text.
Numerous accessibility guidelines advise incorporating an empty alt attribute for images that are purely decorative or already contextualized. This ensures that screen reader users are aware of the image's presence without requiring an unnecessary alt description.
We recommend that you rarely if ever include null or empty alt text, because most images have meaning.
Do
If you are using an image that you think is purely decorative because it conveys only an emotional message or sentiment, ask yourself the following questions.
Your answers will often give you exactly the alt text you can use to describe the image to a screen reader user:
- Why are you including this image?
- What is its purpose?
- What are you trying to convey with it?
Mass emails sometimes include transparent or colored images that are used to layout the content because email software doesn't display modern HTML and CSS as well as web browsers. On these types of images, include a null or empty alt attribute (alt="" or alt=""""), so that screen reader users know an image is there, but alt text is not necessary.
Do Example
You can provide additional details in alt text that go beyond what is in the caption to help screen reader users better understand what is in an image.
alt=”Eddie the Eagle high fives student on campus's main walkway.”
Do Example
A cheerful individual frequently graces web pages and presentations. While initially appearing self-explanatory, the image holds nuanced significance for visual users, evoking emotions ranging from tranquility to contentment and overall happiness. Its inclusion aims to instill a sense of comfort or upliftment. Providing a description of the individual's source of happiness extends this emotional experience to users reliant on assistive technology, ensuring inclusivity and fostering similar positive sentiments.
alt=”A woman in her cap and gown smiles with her hand up.”
Do Example
alt=”A person with a headset represents customer service.”
Don't
Don't exclude an alt attribute with images that convey meaning, because screen reader users won't know an image is there and will not get an equivalent experience of the content.
Don't remove the alt attribute entirely from purely decorative images; include empty alt text instead.
You should add alternative text for all charts and graphics derived from data tables, such as from spreadsheets.
However, charts and graphs made from data tables in spreadsheets usually require more complex descriptions than the alt attribute can provide. There are several ways to provide longer descriptions so that all users will benefit.
Do
Include descriptive text surrounding the image (such as the data table).
Include a link to a separate page with a longer description.
In spread sheets, use the fields provided in some software such as Microsoft Excel and Google Sheets to give more details about the content, including:
- title
- labels
- values
- relationships among variables
- x and y axes
- scale increments
Test your alt text and descriptions by having someone review the content when the images are replaced with the alt text or descriptions.
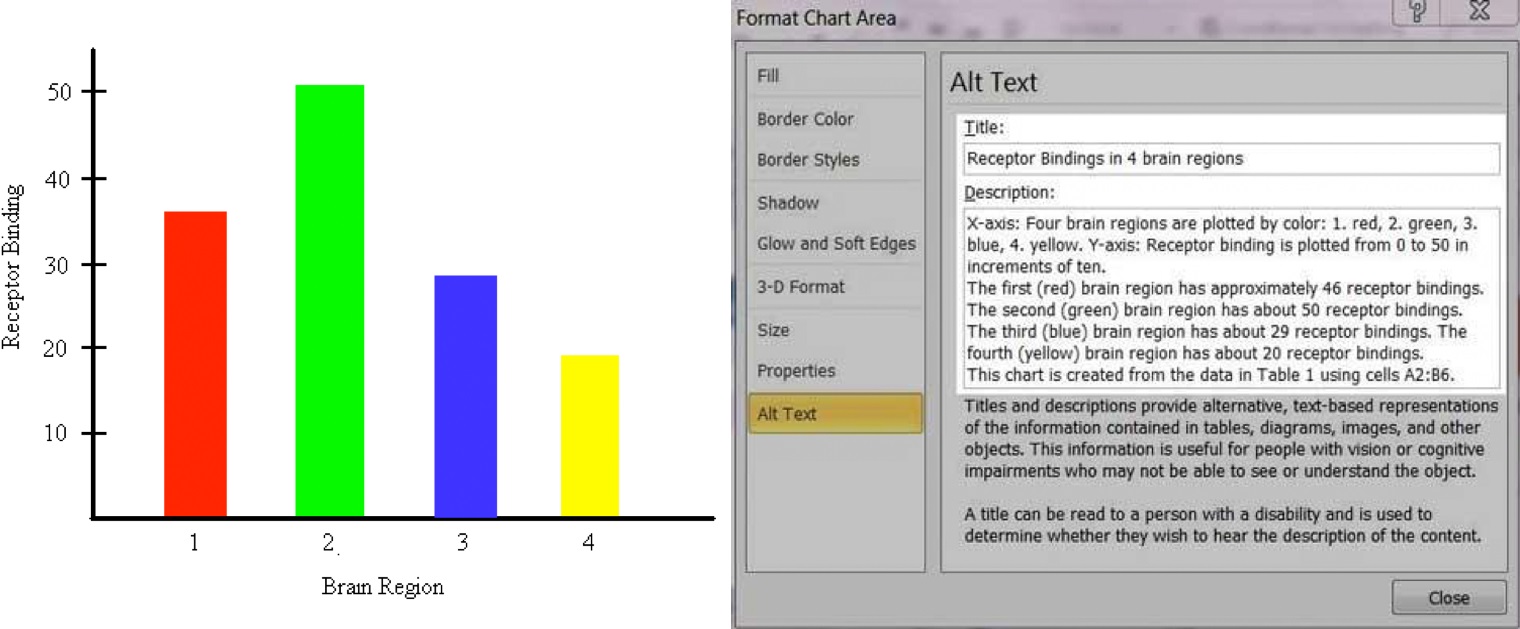
Example
The image above shows a bar graph in a MIcrosoft Word document with the "Alt Text" window displayed. In the window:
- The Title field reads: "Receptor Bindings in 4 brain regions."
- The Description field reads: "X-axis: Four brain regions are plotted by color: 1. red, 2. green, 3. blue, 4. yellow. Y-axis: Receptor binding is plotted from 0 to 50 in increments of ten. The first (red) brain region has approximately 46 receptor bindings. The second (green) brain region has about 50 receptor bindings. The third (blue) brain region has about 29 receptor bindings. The fourth (yellow) brain region has about 20 receptor bindings. This chart is created from the data in Table 1 using cells A2:B6.
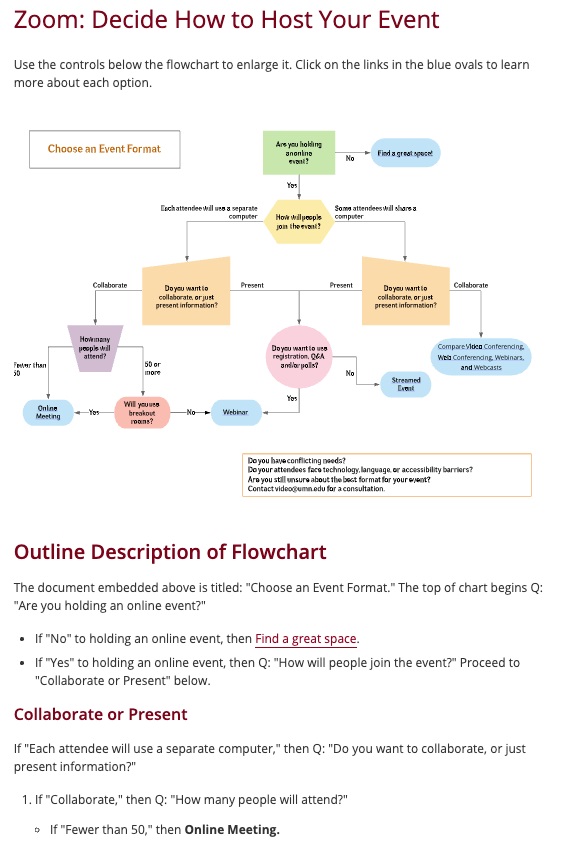
Example
A portion of the "Zoom: Decide How to Host Your Event" page, which includes a flowchart and a lengthy text description below it; select the image to visit the page
Don't
Don't provide descriptions for charts and graphs in a spreadsheet if simple alt text will suffice.
Don't provide a description for charts and graphs in a spreadsheet if users have access to the source file from which the graphic was created.