Accordion
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna.
Content Recommendations: Best for content such as directories, resource lists, steps or components. Keep accordion headings short, i.e. avoid phrases or sentences; consolidate categories to six or fewer.
Accordion with side image

- list content
- list content
- list content
- list item
- list item
- list item
Content Recommendations: Designed to be used as a directory or to showcase links rather than large blocks of text. Keep content brief within accordion.
Content Recommendations: Best for highlighting a few key features or quick links. Button text must be short, descriptive and accessible. This design block allows for 32 characters per button.
Content Recommendations: Best for showcasing programs and initiatives or news. Choose images that have a central focus. Otherwise, group photos or other similar photos will look tiny and too busy. Don't use images with text; use logos with this design block with discretion. It is recommended to keep text below 200 characters.
Columns
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna.
Heading 3
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa.
heading 3
- list item
- list item
- list item
Heading 3
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna.
Content Recommendations: Best for highlighting content such as callout facts, figures or features. Keep column content brief to prevent awkward line breaks.
Call to action link
Content Recommendations: Best for highlighting important calls to action. CTAs must be descriptive and pass accessibility. Keep link text short to avoid awkward line breaks. This design block allows for 75 characters.
Heading with Side Text
Heading
goes here
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna. Nunc viverra imperdiet enim. Fusce est. Vivamus a tellus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Proin pharetra nonummy pede.
Content Recommendations: Best for brief introduction or explanatory text; can be used in complement with content design block. You can force a break with "<br>" to control where it breaks in the phrase. Keep heading and text content short. Keep text below 400 characters.
Image with Side Text

Heading 3
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Content Recommendations: Versatile design block for including preview descriptions that can link to further information or standalone without CTA. Do not use words or letters on the image. Image content can be described with text in the grey box area. Use heading field to ensure proper spacing. Stay within 300 characters or fewer for text.
Image with Text Overlap


Heading 3
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Content Recommendations: Best for featured news or highlights. If you are using a photo with a person or a specific focus, make sure you have enough room on the right to make room for the black overlap. Use the Heading field for best spacing display. It is recommended to keep text below 250 characters.
Intro Text
(OPTIONAL CLASS FOR LARGE FONT)
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
Content Recommendations: Within the content or section design blocks or the body field, you have the option of using the Intro text style by selecting “Intro text” using the Styles dropdown. Recommended to keep content to 200 characters or fewer, especially to optimize mobile readability.
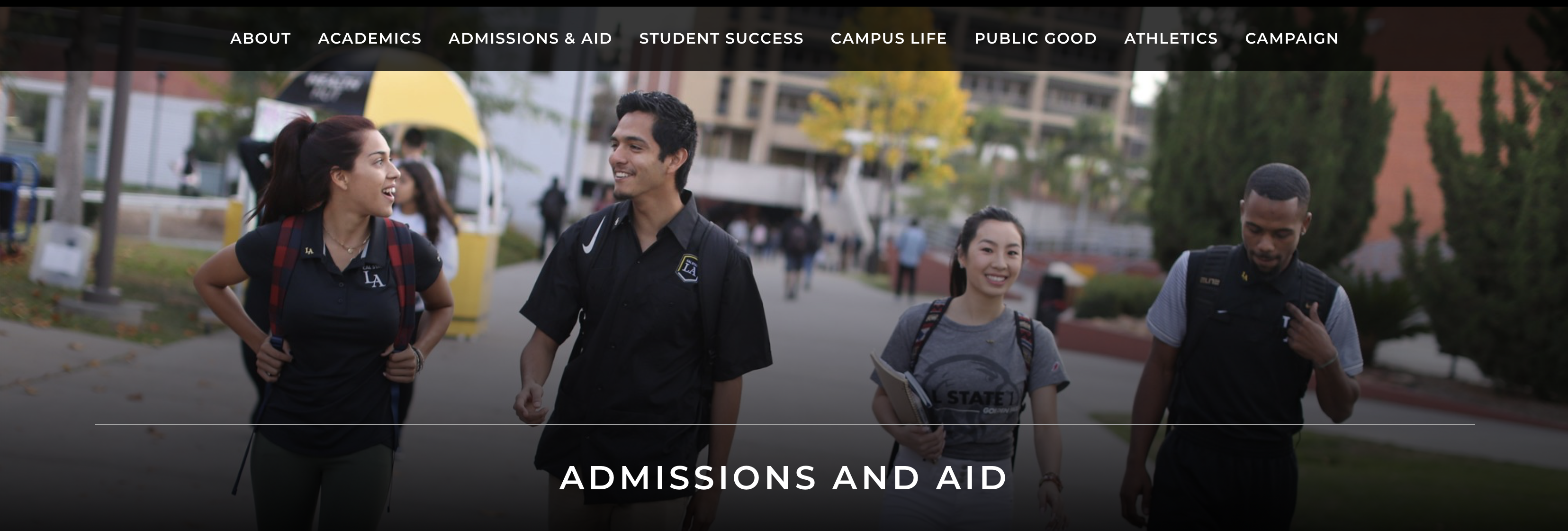
Landing Page Hero Banner
Content Recommendations: Use images that are sharp and relevant to the page content. The photo is very wide and short, so choose a photo where the people and other focal items are on the same level vertically to avoid cutting off heads in image.
Section
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Content Recommendations: In this design block, you will be able to add a background color to your block.
Content Recommendations: Best to showcase photos without text, but able to link out to other pages.
Subpage Hero Banner
Content Recommendations: Ensure image is suitable and does not cutoff awkwardly. Make sure it is a background image because there will be a dark overlay and text on top. The same image will be used on all your subpages.
Content Recommendations: Best to showcase programs, events or highlights that contain additional information or link out. Images should contain limited if any text and only text that visually complements the image. Keep tab titles short (8 characters or fewer) so they remain on one line.
Text with Background Image
Content Recommendations: Best for highlighting specific content, programs, events or initiatives. Brighten photo if the overlay is too dark. Use background or texture images as text will overlay.
Video
Content Recommendations: Best for highlighting standalone video. Can embed existing video via link.
Video with Side Text
Heading 3
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Content Recommendations: Best for highlighting video that needs additional explanation or to link out to additional information. Can embed existing video via link. Image content can be described with text in the grey box area. Use heading field to ensure proper spacing. Stay within 300 characters or fewer for text.