Designed to work with Compliance Sheriff, Compliance Deputy is a web browser toolbar extension that allows web authors to test individual webpages for accessibility.
Installing Compliance Deputy
Before installing the Compliance Deputy toolbar, please make sure your computer meets the minimum requirements listed below.
- Internet Explorer 9.0 or above
- Google Chrome 40.0 or above
- Safari 7.0 or above
- Mozilla Firefox 38.0 and above.
- Windows 7 or above; Mac OS X 10.9 or above
- .Net Framework v4.0 or above
- Make sure the Internet Explorer Enhanced Security Configuration (IE ESC) is turned off
Using Compliance Deputy
This section provides step-by-step instructions on how to use the Compliance Deputy toolbar. A video tutorial is also available via the Cryptzone website. You can access the video tutorial by logging into the Video Training Portal with a Cryptzone account. If you do not have an account, sign up for a new Cryptzone account. Please note that Cryptzone accounts are generated once a week on Fridays, so it is possible that you might have to wait up to 7 days before you obtain an account.
- Launch Internet Explorer.
- Download and extract the Compliance Deputy installation and configuration files to your computer.
- Close all Internet Explorer windows.
- Double-click the ComplianceDeputySetup.msi installation file and follow the onscreen prompts.
- When the installation is finished, launch Internet Explorer.
- A Notification bar appears at the bottom of the web browser window stating that the toolbar is ready for use. Click the Allow or Enable button to enable the Compliance Deputy toolbar. The toolbar appears at the top of the window.

Note: If the Checkpoint Groups drop-down list is empty, the installer may have failed to copy the configuration file into the install directory selected during the installation process. To load the configuration file, click the Compliance Deputy button on the toolbar, click Load Configuration, locate and select the ComplianceDeputy.config configuration file, and then click the Open button.
on the toolbar, click Load Configuration, locate and select the ComplianceDeputy.config configuration file, and then click the Open button.
- Launch Mozilla Firefox.
- Download and extract the Compliance Deputy Configuration file and extensions.
- Click the Menu button .
- Click the Add-ons icon .
- Select Extensions on the panel to the left and then click the Tool for all add-ons button towards the top right.
- In the drop-down menu, click Install add-on from file.
- Navigate to where you extracted the files from Step 2 and open the Firefox_ComplianceDeputy.xpi file.
- In the pop-up next to the browser's address bar, click Install, the Compliance Deputy Button will appear on the toolbar.
- To load the configuration file, click the Compliance Deputy Toolbar button .
- Select Load Configuration from the Compliance Deputy drop-down list.
- In the new tab that appears, leave the User Name textbox empty and click Browse to open file.
- Click Upload. Compliance Deputy is now ready for scanning pages.
- Launch Google Chrome.
- Download and extract the Compliance Deputy configuration file to your computer.
- Find Compliance Deputy V5 in the Chrome Web Store.
- Click the Add to Chrome button. If prompted to confirm, click Add Extension to continue.
- Once installed, the Compliance Deputy button
appears on the Chrome toolbar. Click the button to display the Compliance Deputy toolbar.
- Select Load Configuration from the Compliance Deputy drop-down list.
- In the new window that appears, leave the User Name textbox empty and click Browse to add the Chrome_ComplianceDeputy.crx configuration file that was downloaded in step 2.
- Click Upload. Compliance Deputy is now ready for scanning pages.
- Launch Safari.
- Download and extract the Compliance Deputy extension and configuration files to your computer.
- Drag and drop the Safari_ComplianceDeputy.safariextz extension file into the Safari window.
- When prompted, click Install.
- Once installed, the Compliance Deputy button
 appears on the Safari toolbar. Click the button to display the Compliance Deputy toolbar.
appears on the Safari toolbar. Click the button to display the Compliance Deputy toolbar.
- Select Load Configuration from the Compliance Deputy drop-down list.
- Browse and upload the ComplianceDeputySafari.config configuration file you downloaded in step 2. Compliance Deputy is now ready for scanning pages.
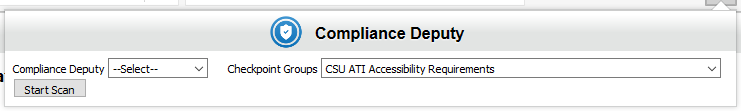
The Compliance Deputy toolbar allows you to scan one webpage at a time.
- In the web browser's Address bar, type the URL of the webpage you want to scan.
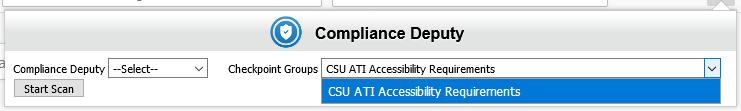
- On the Compliance Deputy toolbar, make sure that the CSU ATI Accessibility Requirements checkpoint group is selected.
- Click the Start Scan button.
Note: Depending on your browser, a security dialog box may open asking if you want to allow Compliance Sheriff to open content on your computer. Click the Allow button to run the accessibility scan.
-
The scan may take a few minutes to run. During the scan process, the words Scan Running appear on the toolbar. Once the scan is complete, the scan results open in a new tab.
Scan results are presented in a table format and grouped into four categories: failed, passed, visual check needed, and not applicable. Checkpoints listed as failed will need to be corrected. Checkpoints needing a visual check may or may not need repair; it will be up to the web author to determine if the checkpoint needs to be addressed.
| Report Item | Item Description |
|---|---|
 |
Icon indicates the webpage has failed the checkpoint. |
 |
Icon indicates the webpage has passed the checkpoint. |
 |
Icon indicates the webpage should be visually checked by a person, who will then determine if the checkpoint has passed or failed. |
 |
Icon indicates the checkpoint does not apply to the scanned webpage. |
| Checkpoint |
Provides a summary of the checkpoint the webpage was scanned against. |
| Message |
Displays the output of the scan. Clicking a message link displays the checkpoint violation on the webpage. |
To view checkpoint violations on a webpage:
- In the scan results table, click the text under the Message column that corresponds to the checkpoint you want to view. The Show Instances feature for that checkpoint opens and displays the first occurrence of the checkpoint violation; a red box appears around each violation.

- To navigate through the individual violations specific to the current checkpoint, click the Next Occurrence arrow
 or the Previous Occurrence arrow
or the Previous Occurrence arrow  on the right side of the banner.
on the right side of the banner.
Note: The Occurrences box displays the total number of violations for the selected checkpoint.
displays the total number of violations for the selected checkpoint. - To navigate through the checkpoints, click the Next Result arrow
 or the Previous Result arrow
or the Previous Result arrow  on the left side of the banner.
on the left side of the banner.
Note: The two numbers between the arrows are the current checkpoint number and the total number of checkpoints. - To see where the violations occur in the source code, click the Code source button
 on the right side of the banner. The source code of the page appears and each violation is highlighted in red.
on the right side of the banner. The source code of the page appears and each violation is highlighted in red.
- To see the rendered page again, click the Rendered view button
 on the right side of the banner.
on the right side of the banner.
Note: For certain checkpoints, the Show Instances feature includes a How to fix button on the right side of the banner. Clicking the button opens a new browser window that displays a W3C webpage with the full description of the checkpoint.
on the right side of the banner. Clicking the button opens a new browser window that displays a W3C webpage with the full description of the checkpoint.